html queryselector multiple classes
Add multiple classes to the same element. So what youre specifying is that you want to select all elements with an id of id2 that are children of an element with an id of id1 when you want to show and vice versa when you want to hide.

Ultimate Cheatsheet Compilation Create Text Class App Cheat Sheets
The querySelector method allows you to select the first element that matches one or more CSS selectors.

. Finds all li elements that are inside a div element with a class named class1. Its not that mysterious querySelector selects elements using the same rules as CSS selectors. This means that you will add the class if its not already there and remove the class if it is already there.
Lets try adding 3 classes to our first paragraph element. QuerySelectorAll with multiple elements. CSS selectors select HTML elements based on id classes types attributes values of attributes etc.
Let liInsideDiv documentquerySelectorAlldiv li. ElementquerySelectorAll selectors Selectors is the required field. The following illustrates the syntax of the querySelector method.
In the case of multiple selectors a comma is used to separate each selector. For a full list go to our CSS Selectors Reference. These are used to select HTML elements based on their id classes types attributes values of attributes etc.
Yes because querySelectorAll accepts full CSS selectors and CSS has the concept of selector groups which lets you specify more than one unrelated selector. The html file has a div block and two button. Calling the length property of the classList for the element returns.
If you need to select multiple elements you should assign them a class instead and use querySelectorAll. For multiple selectors separate each selector with a comma See More Examples. Let childElement documentquerySelectorselector selector.
Typescript by Cute Caterpillar on Nov 06 2020 Donate Comment. In case of multiple selectors comma is used to separate each selector. For multiple selectors separate each selector with a comma.
For example in CSS if you wanted to add a. Const list documentquerySelectorAlldiv p. The Document method querySelector returns the first Element within the document that matches the specified selector or group of selectors.
Also We have defined an data-id for div block. That includes comma-separated selectors for targeting multiple different selectors. Let element parentNodequerySelector selector.
As such we can also target specific classes. If no matches are found null is returned. Queryselectorall of multiple tags.
They are html js and metaxml file. Var firstParagraph document. There are many situations in which you will want to toggle a CSS class on an HTML element.
The documentquerySelector documentquerySelectorAll Elementclosest and Elementmatches methods all accept CSS selectors are their argument. Add text-center text-xxl italic More. It Specifies one or more CSS selectors to match the element.
With a team of extremely dedicated and quality lecturers javascript queryselector multiple classes will not only be a place to share knowledge but also to help students get inspired to explore and discover many creative ideas from themselvesClear and detailed training methods for each lesson will ensure that students can acquire and apply knowledge into practice easily. QuerySelector and querySelectorAll both accept any valid CSS-type selector. Multi-class header first title.
For instance we can target all div elements that have the class dog. Because its any CSS-type selector you use commas to seperate. The returned element depends on which element that is first found in the document See More Examples.
In this example when selecting outer inner in the context of the with the class select the element with the class inner is still found even though outer is not a descendant of the base element on which the search is performed select. You can easily add numerous classes to your target element at the same time. Finds all li elements that are directly inside a div element let liInsideDivClass documentquerySelectorAlldivclass1 li.
The querySelector method can be used in other situations as well such as when selecting by element name nesting or class name. Const select documentquerySelectorselect. Selectors are the required field.
It specifies one or more CSS selectors to match the elementThese selectors are used to select HTML elements based on their id classes types etc. For a full list go to our CSS Selectors Reference. One thing people often dont realize is that you can pass in any valid CSS selector.
If you know that there is only one element with the class you are looking for or you are interested only in the first one you can use. Const inner selectquerySelectorAllouter inner. It also has two button with labels Class 1 and Class 2.
JavaScript javascript In this syntax the selector is a CSS selector or a group of CSS selectors to. BTW while class1class2 indicates an element with both classes class1 class2 notice the whitespace indicates an hierarchy - and element with class class2 which is inside en element with class. QuerySelectors power is exceeded only by its mystery.
Specifies one or more CSS selectors to match the element. CSS selectors select HTML elements based on id classes types attributes values of attributes etc. Queryselector by multiple classes Code Answer queryselector multiple attributes javascript by MunchDuster on Mar 11 2021 Comment.
We can add CSS file too if it is required in the component bundle. For multiple selectors separate each selector with a comma See More Examples. It will help us to query HTML element in js file.
Var ele documentquerySelectorclass attrsomething attr2somtethingelse. These selectors are used to select HTML elements based on their id classes types etc. We can do this using the toggle method on the classList attribute like this.
4 consolelog documentquerySelector h1classListvalue. The thing with getElementById is that it only allows to select an element by its id. Per the example above we can target div and p tags by targeting them how we would in a stylesheet.
The matching is done using depth-first pre-order traversal of the documents nodes starting with the first element in the documents markup and iterating.

Javascript Queryselectorall Select All Elements In The Dom

Javascript Queryselector Not Working Code Example

Javascript Query Selector Method Explained

Queryselector Queryselectorall And Foreach By Example Techiediaries

Google Chrome Devtools Pass Multiple Attributes In Query Selector Stack Overflow

Jquery Queryselector Examples For Queryselector In Various Properties

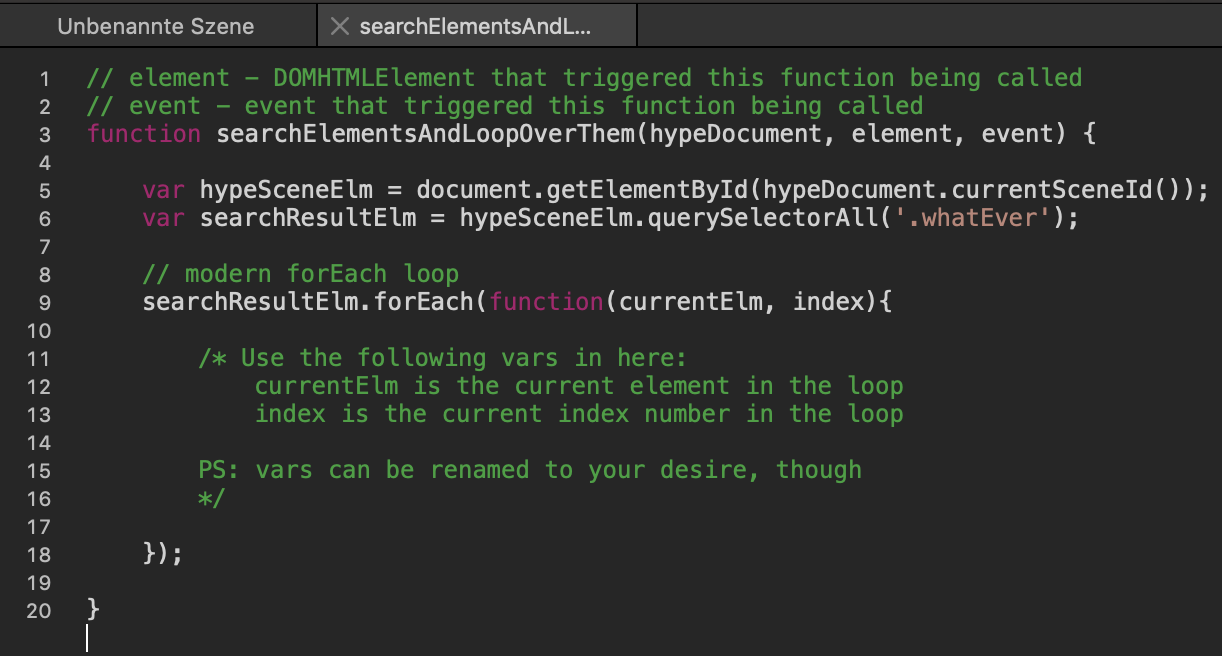
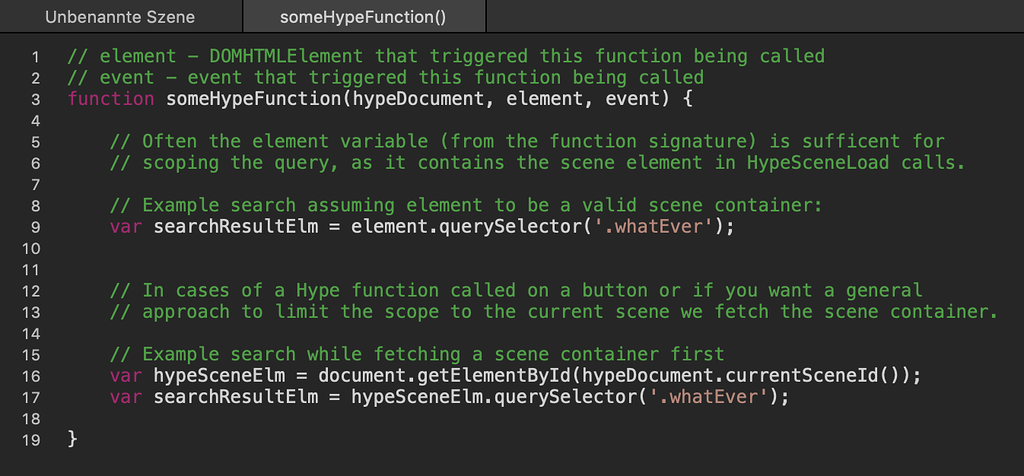
Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

How To Get Html Elements In Javascript Tutorial Coding Basics Learn Computer Coding Coding Jobs Web Development Programming

Jquery Queryselector Examples For Queryselector In Various Properties

Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Dom Queryselector Using Javascript In The Web Browser Coursera

Html Select Element Within Shadow Root Stack Overflow

Javascript Queryselector Get Any Element In The Dom

Jquery Queryselector Examples For Queryselector In Various Properties

Jquery Queryselector Examples For Queryselector In Various Properties

How To Queryselector For A Form And Getting The Data Id Code Example

How To Access Html Elements Using Javascript

Jquery Queryselector Vs Queryselectorall Methods Geeksforgeeks

What Is The Queryselectorall Method In Javascript Document Queryselectorall Explained Youtube